WebGL Model View Projection

As part of a fellowship with MDN in 2016, I wrote content around the use of the model, view, and projection matrix for WebGL code.
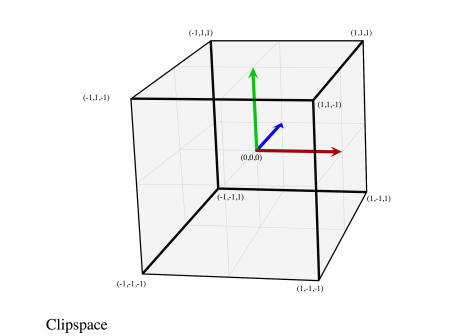
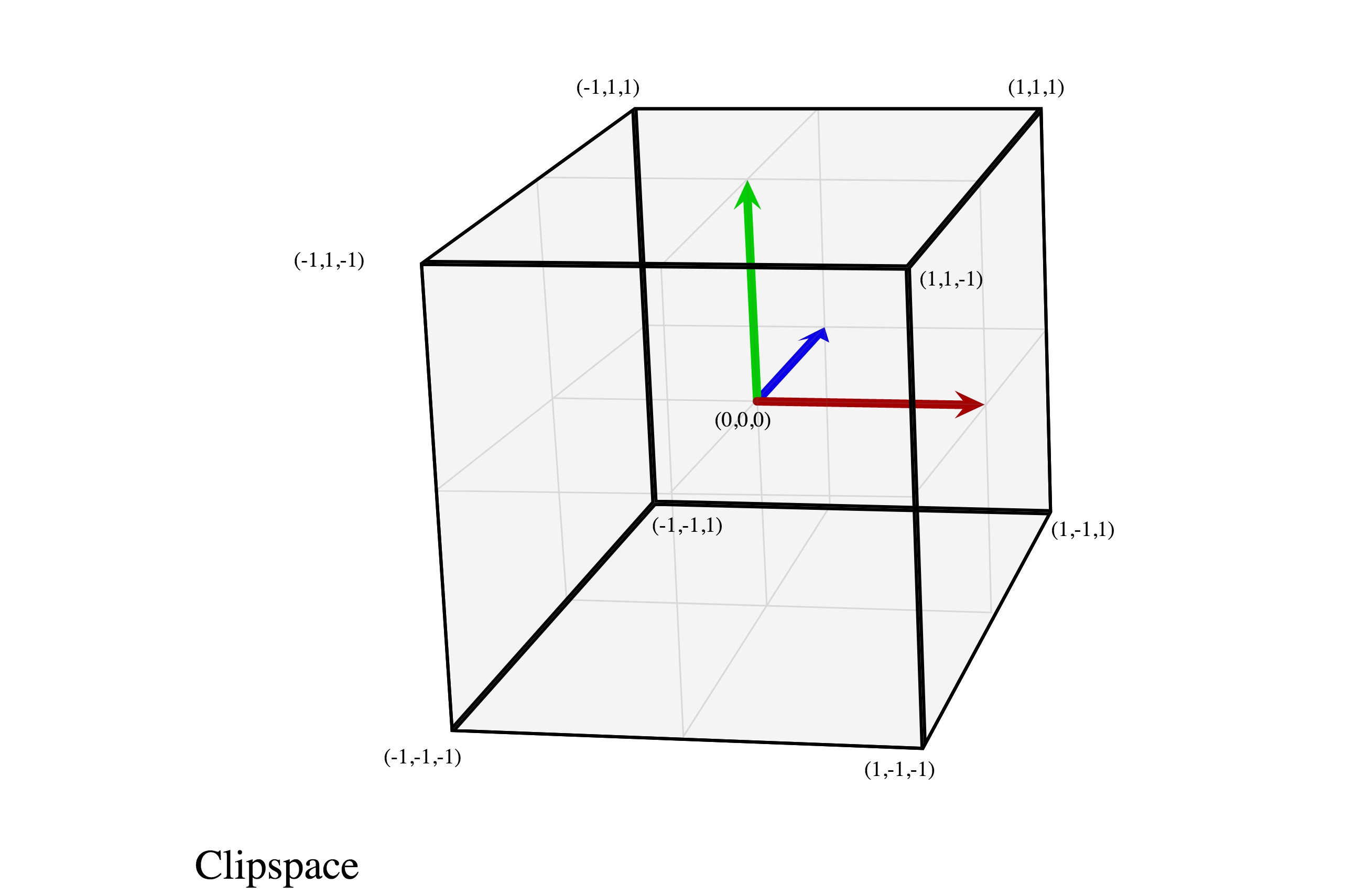
This article explores how to take data within a WebGL project, and project it into the proper spaces to display it on the screen. It assumes a knowledge of basic matrix math using translation, scale, and rotation matrices. It explains the three core matrices that are typically used when composing a 3D scene: the model, view and projection matrices.