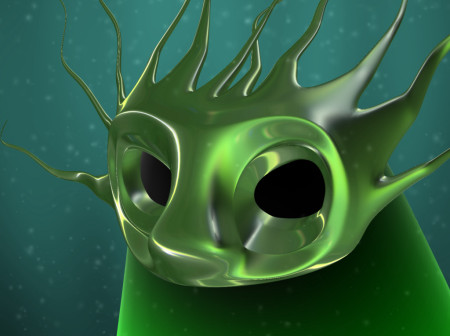
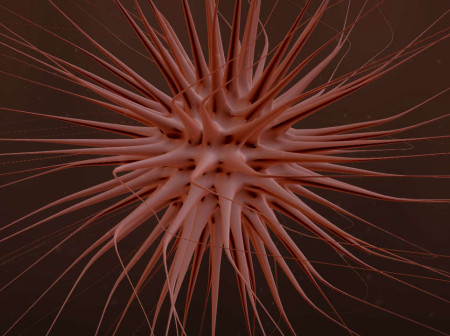
Growth - Fungal State
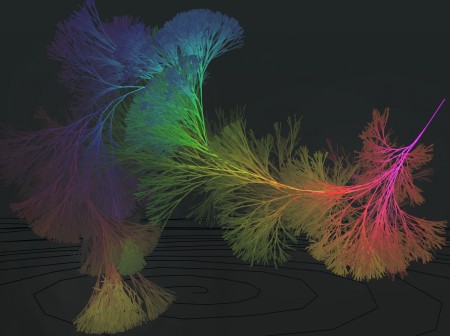
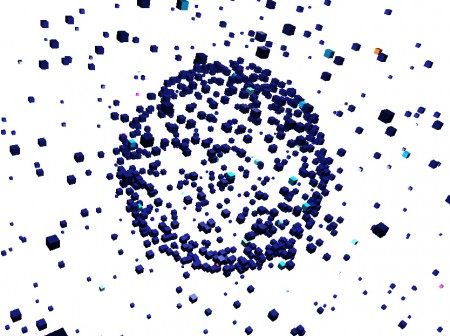
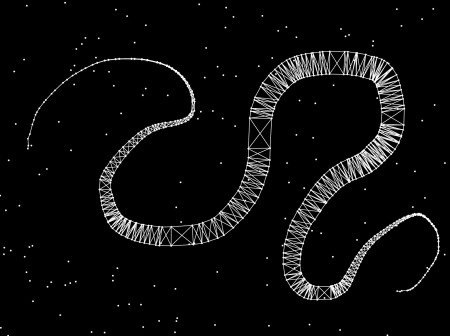
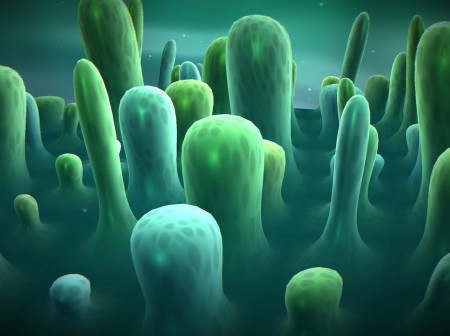
Growing geometry as I’ve come to find out is a fairly difficult programming problem to solve. Rather than regenerate geometry and figuring out the algorithms for connecting the topology of additional vertices and faces, I’m playing around with the manipulation of existing geometry. This particular algorithm is similar to other fungus-like growth patterns I’ve seen online. While mine didn’t get the same ordered feel as my references, I did quite enjoy the blobby growing effect.
Video of Interaction
The creation process
About the code
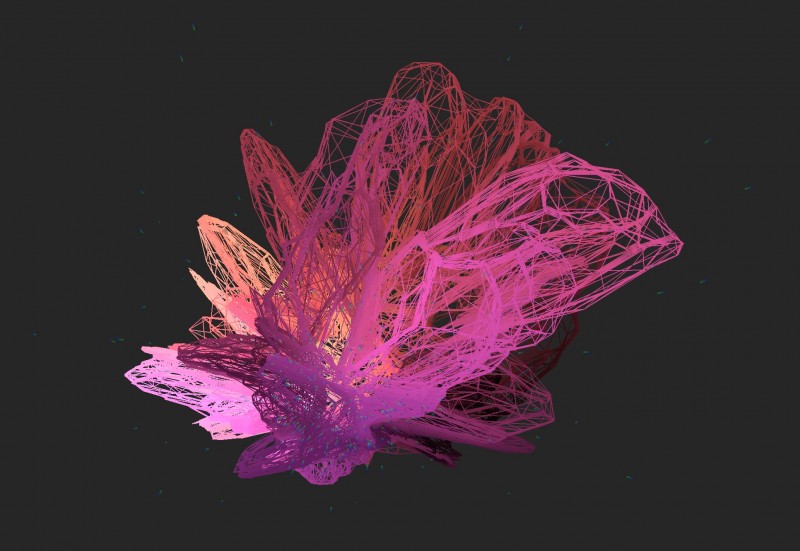
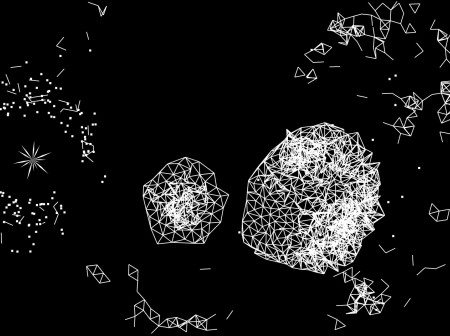
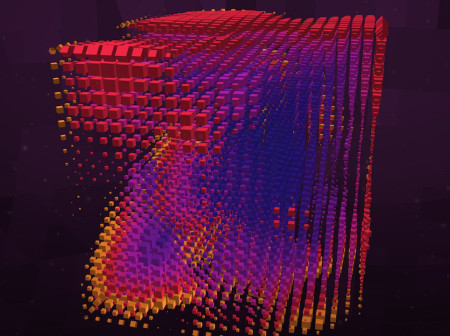
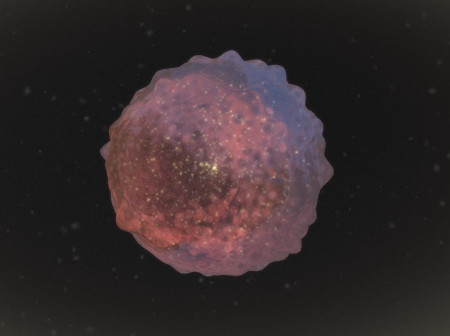
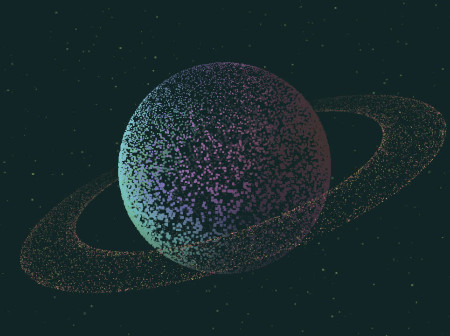
This example is built ontop of three.js. There aren’t any custom shaders with this one. My first step in the coding process was to generate some geometry. I went with an icosahedron geometry generator, as it creates a more uniform surface layout for the mesh. The slider drives the amount of subdivisions of that surface. No new points are created after this initial generation.
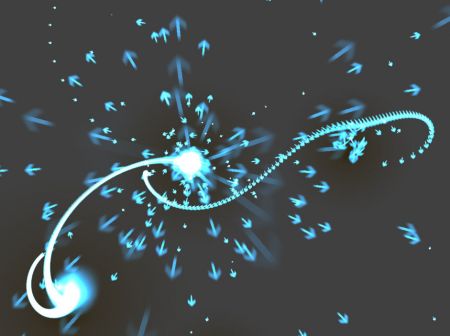
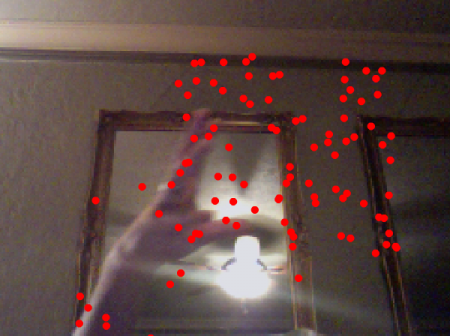
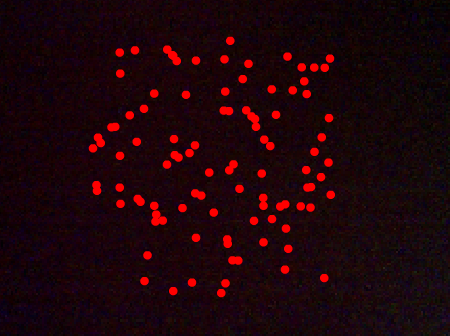
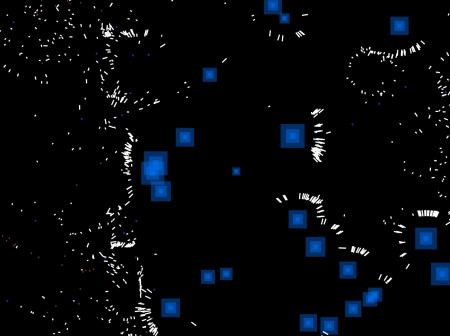
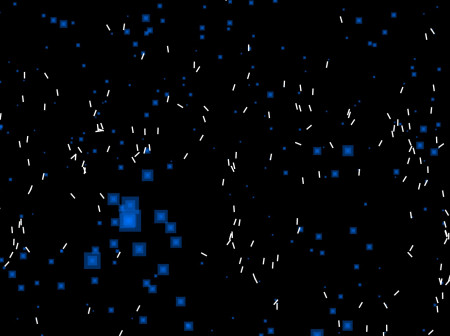
The manipulation of the surface was done through a large amount of bones placed randomly about the surface (which can be seen as small dots on the screen.) These bones represent a matrix transformation, and the geometry’s vertices are each associated with a set of the nearest bones. The weight (how much the bone affects the points) is blended by how nearby the bone is.
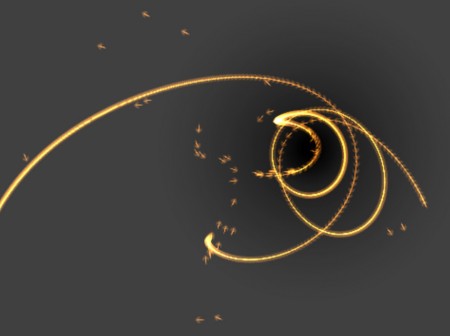
Finally I optimized the nearest neighbor lookups for the bones using a kd tree to speed up the expensive problem of finding the nearest bones. The algorithm for moving these bones consists of each individual bone attempting to maintain a set distance from the nearest bones. It begins to move out of the way if a neighboring bone is too close. The growth in the Y dimension is clamped to a lower amount so the growth spreads more horizontally. Finally the distance to check for neighboring points grows by a percentage over time making the growth get larger and larger.