Session 004 - Gravity Waves

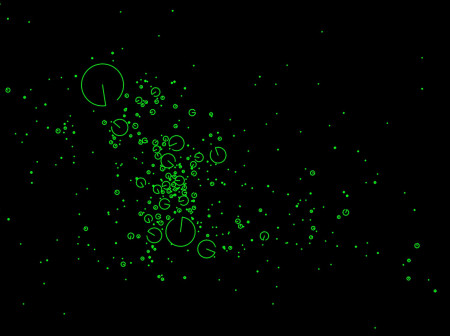
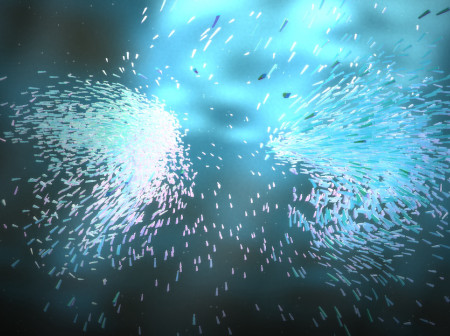
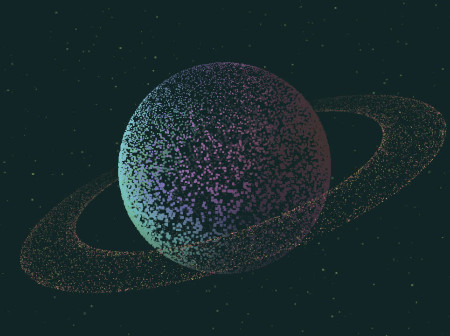
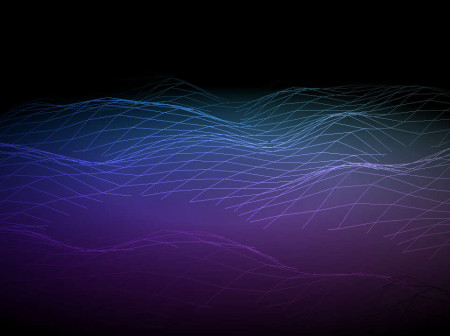
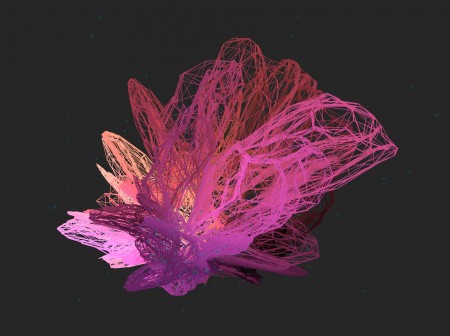
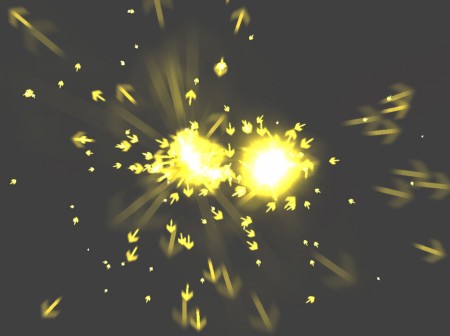
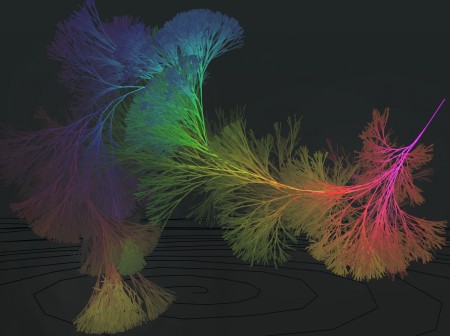
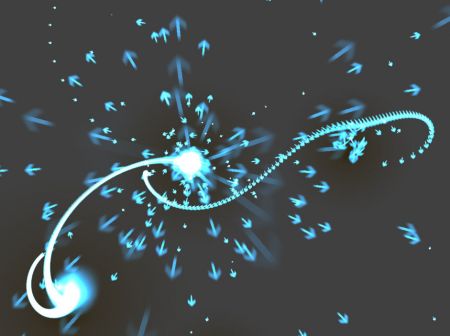
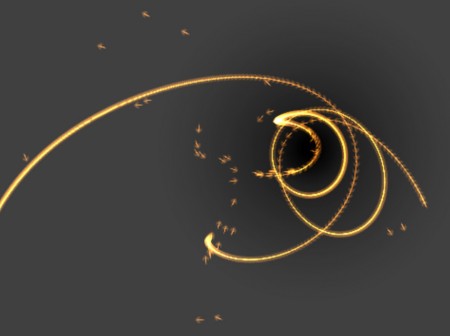
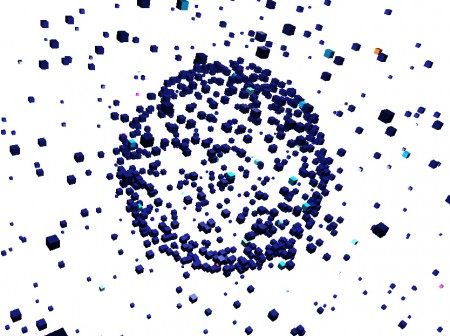
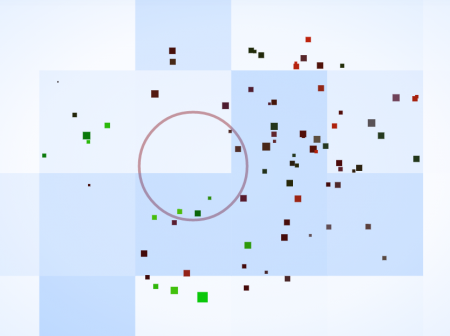
I re-used a trick I had done previously in an unpublished three.js visualization. This one takes a large number of WebGL points, and plots them on a graph. In this case there are various sine functions combined together. Next I do some trickery with framebuffers to compute a gravity function in the shader where they all want to go towards the center. The colors of each point are stable to their initial position in the point buffer. The gravity simulation then runs them across the screen. This quickly turns into a scene of chaos and patterns, which is somewhat interesting. Then I wrote some code to make them revert to a few pre-existing graphed layouts over time. What’s fun about shaders is that each of the layouts must be computed every frame, but then only applied at some period of time.